Example of using Contentful as a data source for a Gatsby site
Image API examples
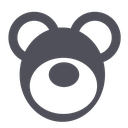
Gatsby offers rich integration with Contentful's Image API
Images can be display with three different layouts. Learn more about them in the reference of gatsby-plugin-image
All placeholder variants are supported as well. See more at thereference of gatsby-plugin-image
Constrained
This is the default layout. It displays the image at the size of the source image, or you can set a maximum size by passing in width orheight). If the screen or container size is less than the width of the image, it scales down to fit, maintaining its aspect ratio. It generates smaller versions of the image so that a mobile browser doesn’t need to load the full-size image.











GraphQL query
{
allContentfulAsset {
edges {
node {
title
gatsbyImageData(layout: CONSTRAINED, width: 186)
}
}
}
}Fixed
This is a fixed-size image. It will always display at the same size, and will not shrink to fit its container. This is either the size of the source image, or the size set by the width and height props. Only use this if you are certain that the container will never need to be narrower than the image.











GraphQL query
{
allContentfulAsset {
edges {
node {
title
gatsbyImageData(layout: FIXED, width: 100, height: 100)
}
}
}
}Full width
Use this for images that are always displayed at the full width of the screen, such as banners or hero images. Like the constrained layout, this resizes to fit the container. However it is not restricted to a maximum size, so will grow to fill the container however large it is, maintaining its aspect ratio. It generates several smaller image sizes for different screen breakpoints, so that the browser only needs to load one large enough to fit the screen. You can pass a breakpoints prop if you want to specify the sizes to use, though in most cases you can allow it to use the default.

GraphQL query
{
allContentfulAsset {
edges {
node {
title
gatsbyImageData(layout: FULL_WIDTH)
}
}
}
}Dominant color previews
This calculates the dominant color of the source image and uses it as a solid background color.











GraphQL query
{
allContentfulAsset {
edges {
node {
title
gatsbyImageData(
layout: CONSTRAINED
placeholder: DOMINANT_COLOR
width: 186
)
}
}
}
}Blurred previews
This generates a very low-resolution version of the source image and displays it as a blurred background.











GraphQL query
{
allContentfulAsset {
edges {
node {
title
gatsbyImageData(
layout: CONSTRAINED
placeholder: BLURRED
width: 186
)
}
}
}
}Traced SVG previews
This generates a simplified, flat SVG version of the source image, which it displays as a placeholder. This works well for images with simple shapes or that include transparency.











GraphQL query
{
allContentfulAsset {
edges {
node {
title
gatsbyImageData(
layout: CONSTRAINED
placeholder: TRACED_SVG
width: 186
)
}
}
}
}The src for this website is at https://github.com/gatsbyjs/gatsby/tree/master/examples/using-contentful
The Contentful site that is providing the data for this site is at https://discovery.contentful.com/entries/by-content-type/2PqfXUJwE8qSYKuM0U6w8M?delivery_access_token=e481b0f7c5572374474b29f81a91e8ac487bb27d70a6f14dd12142837d8e980a&space_id=ubriaw6jfhm1